[ iOS / Swift ] 使用 iOS 13 新增的 UINavigationBarAppearance 類別來設置 Navigation Bar 透明外觀
蘋果在 iOS 13 新增了 UINavigationBarAppearance 類別,讓我們大家在設置 Navigation Bar 的外觀更加的方便。
問題:
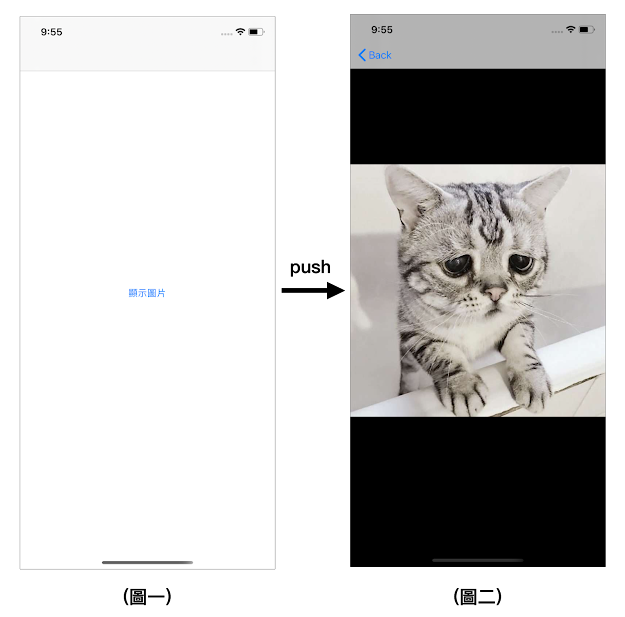
如何讓 (圖一) 畫面 push 到 (圖二) 畫面時, 讓 (圖二) 畫面的 Navigation Bar 變成透明。
實作:
1. 在 (圖二) 畫面要顯示時,產生 UINavigationBarAppearance 物件後,呼叫 configureWithTransparentBackground() 方法,將背景和陰影屬性重置為透明,然後在設為目前畫面 NavigationBar 的 standardAppearance。
2. 在 (圖二) 畫面要消失時,呼叫 configureWithDefaultBackground() 方法,將背景和陰影屬性重置為預設。
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
let navigationBarAppearance = UINavigationBarAppearance()
navigationBarAppearance.configureWithTransparentBackground()
navigationController?.navigationBar.standardAppearance = navigationBarAppearance
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
let navigationBarAppearance = UINavigationBarAppearance()
navigationBarAppearance.configureWithDefaultBackground()
navigationController?.navigationBar.standardAppearance = navigationBarAppearance
}


留言
張貼留言